[無料ダウンロード! √] aタグ 色 159251-Aタグ 色変える
Jul 03, 18 · 全てのaタグの訪問後の色を変化をさせたくない 質問は表題の通りです。 例えばheaderにあるリンクテキストは白、コンテンツ部分にあるリンクテキストは黒、レフトメニュー部分のリンクテキストは灰色等、文字色が異なります。 と個別に指定するしかないのでしょうか? 全てのaタグを訪問後色変化させないという指定の仕方はないのでしょうか? その他必要リンクのアンダーラインを消す、色(リンクカラー)CSS指定 公開日: 最終更新日: マークアップ 今回はbタグとstrongタグ、その関連タグについて扱います。今回登場するタグ安直に考えると a タグに直接色を指定してデフォルト色を上書きしちゃいがちです 確かにこれでも解決します h1 a { color red;

Htmlでページ内リンク ジャンプ をスクロールする方法 Seoラボ
Aタグ 色変える
Aタグ 色変える-全てのAタグに適用されます。 スタイルシート // 未訪問リンク の 色を red にする。 alink { color red } //訪問済みリンク の 色を green にする。 avisited { color green } //マウスカーソルを乗せたリンク の 色を blue にする。Color="" には、文字の色を指定します 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、 red や green 、 white といったカラーネームで行います。 詳細についてはカラーチャートのページをご覧ください。 カラーチャート この要素は、HTML 401では非推奨とされています。 (Strict DTDでは使用できません) 非推奨要素と非推奨属性 この指定内容はスタイル



Aタグでリンクを表示する Html リファレンス 非エンジニアのためのエンジニアリング
未読のリンク文字の色は alink で指定、既読のリンク文字の色は avisited で指定します。 次の例では、未読、既読ともに黒 ( # ) を指定して、通常の文章と同じ表示にしてみました。} ですがこれだと h1 と a タグに同じ色をあてたいときに h1, a それぞれに色を指定しないといけません これだとちょっとだけ汎用性が失われちゃいます そこで使えるのが inherit です!Bootstrap4に標準で用意されているクラスcolor編をまとめてみました。 文字の色 text**
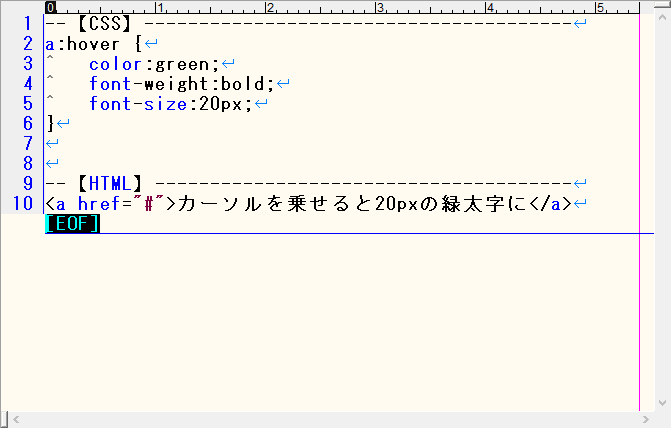
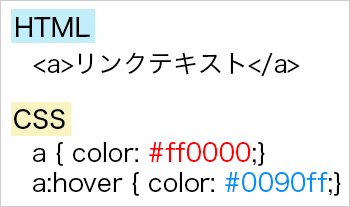
Color は、文字色を指定するプロパティです。 疑似クラス を指定した a要素 にこのプロパティを設定すると、リンクの状態別に文字色を指定することができます。Http//~/ディレクトリ名/ の最後のスラッシュ(/)は無くても動作しますが、極力指定するようにしましょう。 これを省略すると、ブラウザとサーバーの間で「http//~/~ を頂戴」、「http//~/~/ じゃないとやだね」、「http//~/~/ を頂戴」のように、無駄な通信が発生します。 例えば http//~/~/ を開くと http//~/~/indexhtml が読込まれますが、両者は別の URL と他にも スタイルシートでリンクの色を変える方法があります こちらでもリンクの色を変えることは可能です 文字色は で 太字に指定してみるとこんな感じです HPは難しくない
Sep 11, · このように親要素で文字色を赤としても、子要素のタグの文字色は青のままです。Aug 24, 18 · 発見した記事 CSS tips a タグの色が変わらないときは color inherit を指定しよう phiary color inherit;Inherit の意味は、親要素のプロパティの値を継承すること。 つまり color inherit;



Bootstrapvueのtabsで タブの色を個別に変えたいとき ワンタッチソフトブログ



Css Aタグのフォントカラーが変わらない謎 初心に返ろう Qiita



Html 三角形の Lt A Gt タグ範囲が互いに干渉しあってしまう Teratail



コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ


文字の色を変えたい リンク部分



Html 勝手にaタグが追加されている Teratail


文字の色を変えたい リンク部分



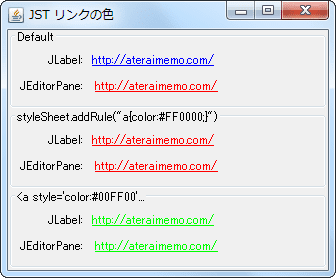
Jlabelで表示するhtmlアンカータグの文字色を変更する Java Swing Tips



Aタグの下線 リンク色の変更方法 Css Laptrinhx



Htmlでbuttonタグを使ってリンクを貼る方法を現役エンジニアが解説 初心者向け Techacademyマガジン



サイトをスマホで表示したとき下端にメニューバーが表示されるようにする Kouya17 Com


Html Aタグのサンプル



Aタグのリンクを無効化する方法 Web関連 勉強ブログ 二色人日記



リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker



Aタグの加工 装飾 Css にclassではなくidを使うべき理由 テクノロジー観測所



Flexbox全体にaタグでリンクできない時の解決方法


Expression Web で文字色や背景色などを思い通りにコントロールするには Wanichanの日記



Vue Js A タグに変更したい



Cssで使われる などの意味とは 使い方とあわせて完全網羅 Kredo Blog



Cssで左に画像を右にテキストを表示した横並びにする


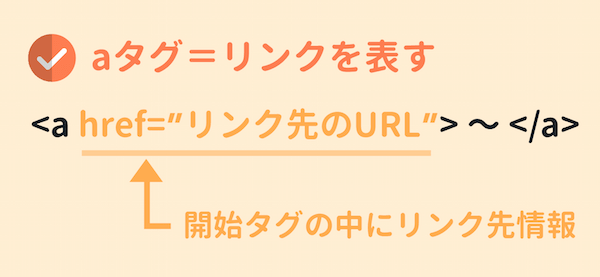
Htmlのリンク作成 リンクタグの使い方と A Href の意味を優しく解説 Webliker



Hrefを指定するとaタグは文字色を引き継がない Css Webtech Days



前面にある要素を無視して背面のaタグをクリックできるようにするcss Web関連 勉強ブログ 二色人日記



Css 要素を簡単に並び替えるflexbox バイオハックch



Htmlでページ内リンク ジャンプ をスクロールする方法 Seoラボ



Cssを使ってリンクの色を変更する方法 さきちんweb



Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は



初心者でもわかる Jqueryを使って Aタグを含むdivをクリックしてもリンクさせる方法 Biggerlink Qiita



Htmlのaタグのデフォルト状態を色々無効化する Urusu Lambda Web



A アンカー タグのhref属性をマスター Htmlでリンク先を指定する方法を解説 ポテパンスタイル



Aで囲った部分をマウスオ バ で背景色を変えたい Okwave



文字の配色テクニック 透明度を使った配色とその応用 For Men


Aタグとbuttonの見た目を揃える 技術ネタ書ける人になりたい



Aタグでリンクを表示する Html リファレンス 非エンジニアのためのエンジニアリング



Css初心者 Aタグリンクのデザインを装飾する5つの方法 Free Sworder


Github Isc Makeit Designer 50knocks


文字の色を変えたい リンク部分



Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus



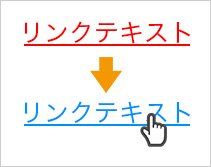
0478 リンクの文字の下線を消して 色も変化するように設定する



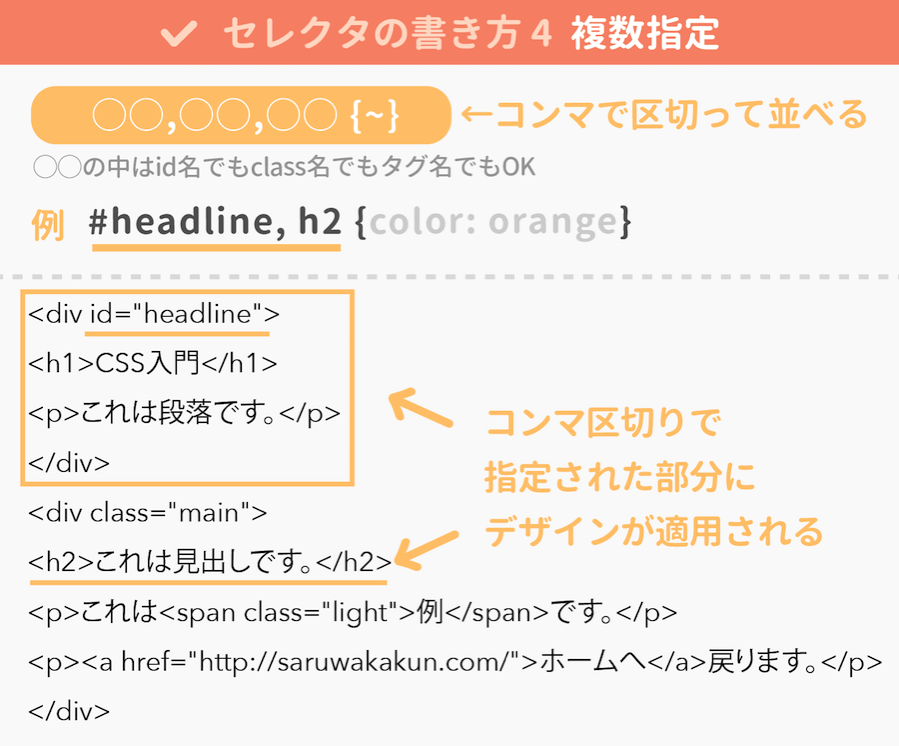
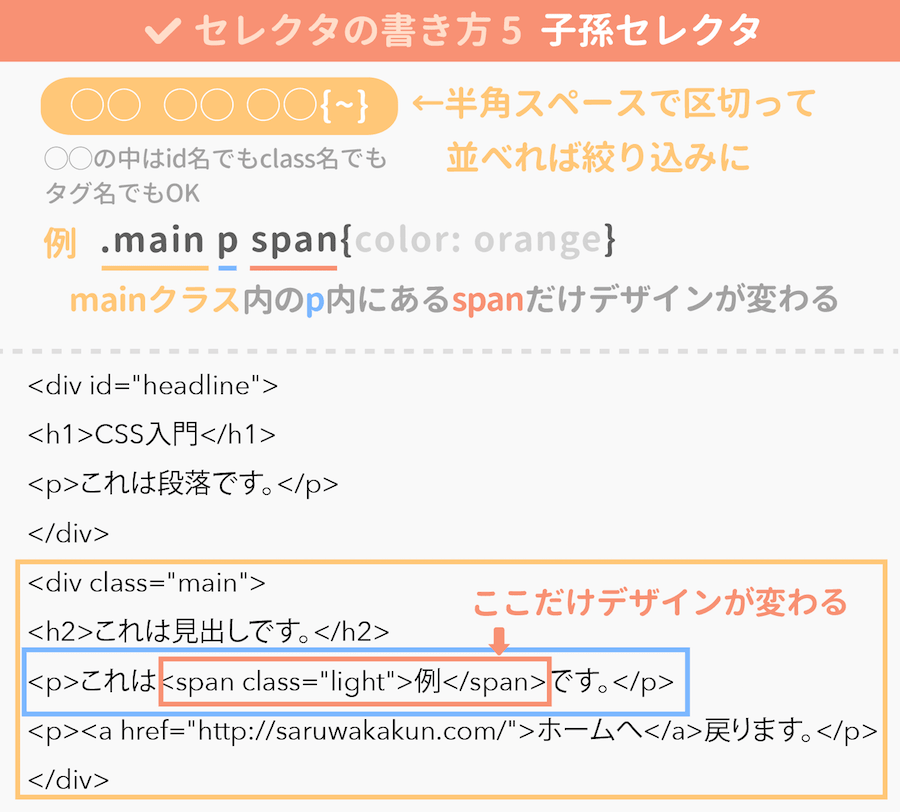
Cssのセレクタとは 覚えておきたい25種類と書き方



Css よく使うaタグの書き方まとめ Part7 Css Colours Coding Instagram



Cssのhoverで子要素 擬似要素を操作するテクニック Design Remarks デザインリマークス



Cssでaタグのhoverが効かない 文字色が変わらない原因と修正方法 マンガでわかるホームページ作成



Aタグの下線を削除する 地方でリモートワーク



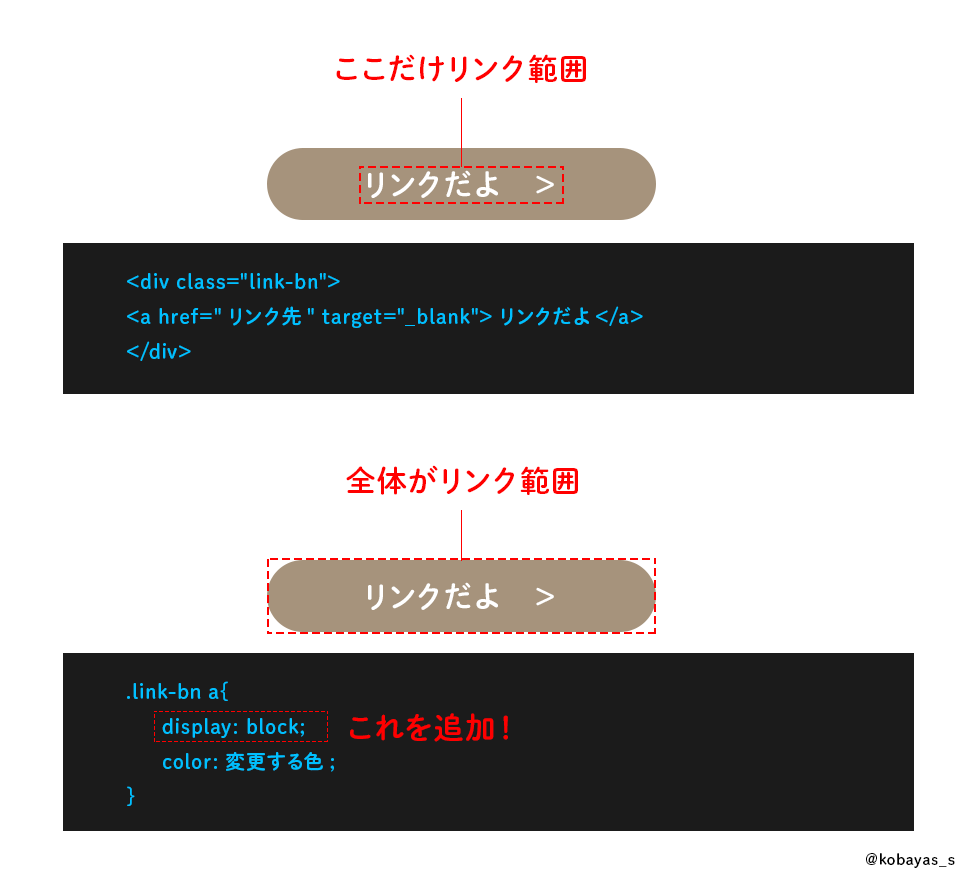
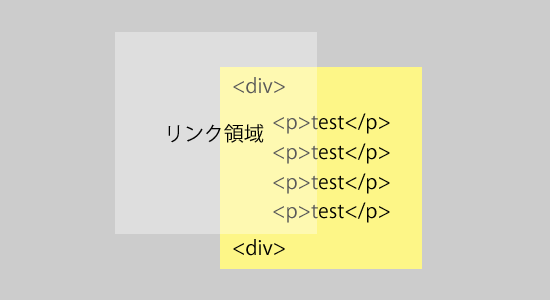
こばやす 現場のwebデザイナー 意外と忘れがちなリンクのcss 普通に付けると文字の部分だけしかリンクしない デフォルトがインライン要素だから こういう時はaタグにdisplay Block を入れると要素全体をオンマウスにした時もリンク出来るように



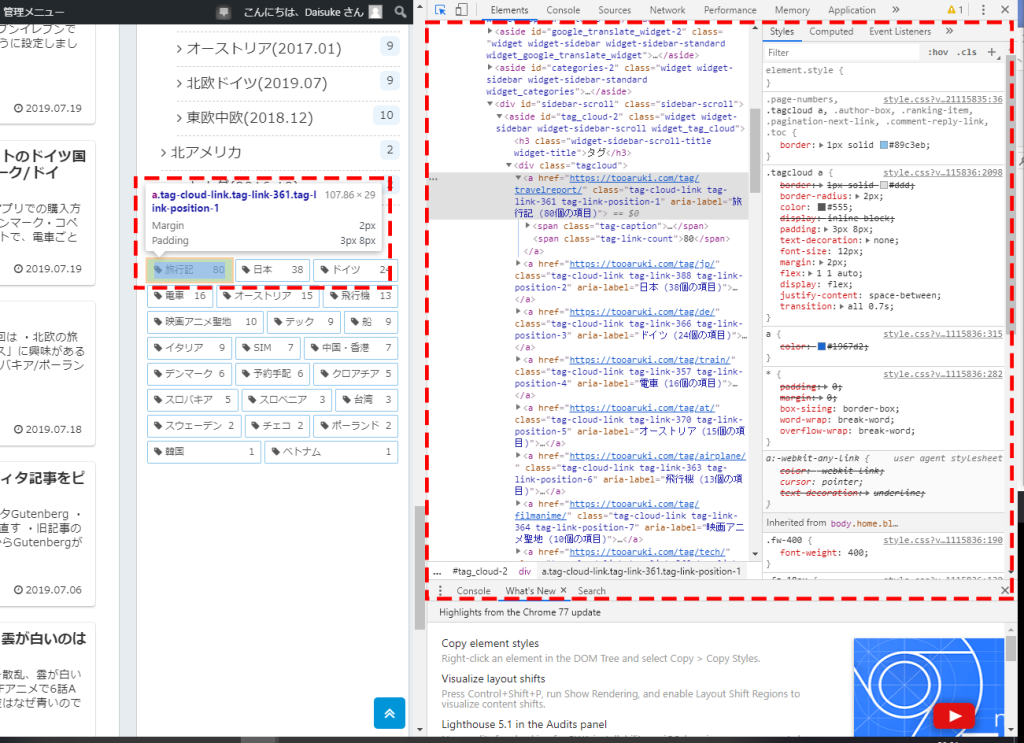
Aタグを親要素のサイズに合わせるやり方と Aタグをbutton状にする調整法まとめ Yanagi S Memo



リンクを太文字にするための追加css その他の装飾の方法も ユービートライフ



Htmlのリンク Aタグ の書き方を初心者向けに解説



リストのaタグを親要素いっぱいにして上下中央揃えにする方法 たぶろぐ


タグなどに色がつかなくなってしまったのですが どうしたらいいですか プログラミングならドットインストール



Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus



Html 三角形の Lt A Gt タグ範囲が互いに干渉しあってしまう Teratail



Css初心者 Aタグリンクのデザインを装飾する5つの方法 Free Sworder


リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker



Css初心者 Aタグリンクのデザインを装飾する5つの方法 Free Sworder



Aタグでリンクを表示する Html リファレンス 非エンジニアのためのエンジニアリング



素材の壺 オンマウスで下から上に背景色がスライドする演出をaタグやinputのボタンに適用するcss


Css3 Aタグの下線 リンク色の変更方法 Qiita



素材の壺 オンマウスで下から上に背景色がスライドする演出をaタグやinputのボタンに適用するcss



Cssのセレクタとは 覚えておきたい25種類と書き方



ホームページビルダー編 10 リンクの文字色を変更する



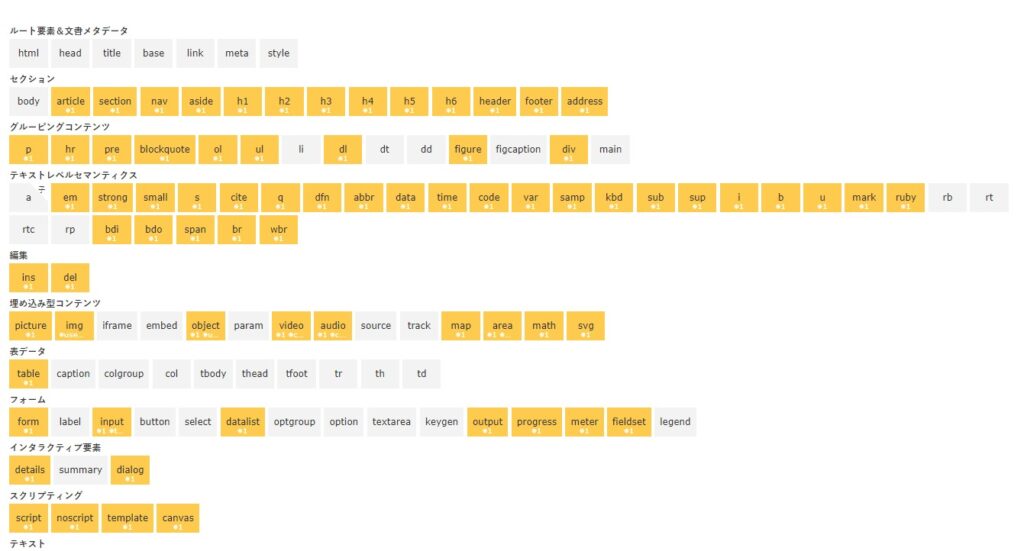
コーディングでよく使う便利なツール チートシート Akita Solution Magazine



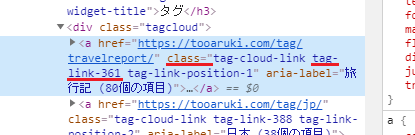
Wordpressで特定のタグを非表示 色変更する設定



素材の壺 オンマウスで下から上に背景色がスライドする演出をaタグやinputのボタンに適用するcss


リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker



Html 三角形の Lt A Gt タグ範囲が互いに干渉しあってしまう Teratail



忍者code あなたのコードが未来を灯す



Htmlのaタグ リンク はどう使う Seo的な観点からも解説 ぴょんなことから



Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ


Adobe Golive Cs2例文辞典



Cssとhtmlでアコーディオンメニューの作り方を勉強する



Htmlのaタグ アンカーリンク を理解して画像やテキストにリンクを張ろう マインドステージ



初心者向け Cssの擬似要素と擬似クラスを理解しよう ビジネスとit活用に役立つ情報



Htmlのリンク作成 リンクタグの使い方と A Href の意味を優しく解説 Webliker



Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus



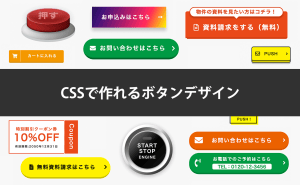
Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



Wordpressで特定のタグを非表示 色変更する設定



Css スマホでの縦並びをpcでは横並びに切り替える



Htmlのリンク Aタグ の書き方を初心者向けに解説


Cssのリンクの色を変えない方法を現役エンジニアが解説 初心者向け Techacademyマガジン



Htmlのリンク Aタグ の書き方を初心者向けに解説



インラインsvgを使えば画像の色変更をcssから楽にできる Hpcode えいちぴーこーど



Htmlのリンク Aタグ の書き方を初心者向けに解説



リンク Aタグ をブロック要素 Div 全体に効かせるcss


リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker



Spanタグとは Htmlでの使い方についてまとめ Seoラボ



初心者向け Cssの擬似要素と擬似クラスを理解しよう ビジネスとit活用に役立つ情報


Adobe Golive Cs2例文辞典



Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus


Htmlタグのaタグhoverを特定の場所だけ解除したい スタイルシート Yahoo 知恵袋



Aタグのクリックを無効にするjquery ハイファイブクリエイト



Aタグのリンク範囲をcssユーザースタイルを使用した確認方法 Iwb Jp



Wordpressのカスタムメニュー Css Class オプション をaタグ反映させる方法 Web関連 勉強ブログ 二色人日記



サンプル付き Aタグをcssを使ってボタンっぽく表示してみよう Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア



Css リンク Aタグ の下線を消したい場合はtext Decorationを使う


Htmlタグのaタグhoverを特定の場所だけ解除したい スタイルシート Yahoo 知恵袋


第12回授業内容


コメント
コメントを投稿